Blog

August 29, 2023
How to Draw Taylor Swift
Go ahead. Just try listening to "You Belong with Me" without singing along at the top of your lungs. It's simply not possible. Between her

May 25, 2023
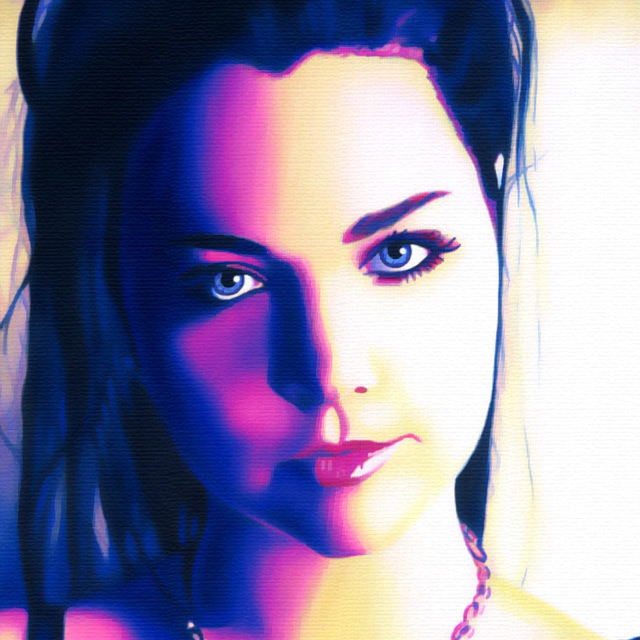
How to Paint Amy Lee
Her angelic voice and hauntingly beautiful lyrics penetrate the soul to a depth that few artists could ever match. Each song is a poetic

November 6, 2022
How to Paint Maggie and Milo in the Window
This is a very special piece for me because it is a portrait of two wonderful cats, Maggie and Milo, who have been a part of our

September 29, 2021
How to Paint Tyrannosaurus Skeleton
It's one of my favorite exhibits at one of my favorite museums: the fossilized skeleton of a Tyrannosaurus rex at the

September 14, 2021
How to Paint Cottage on Holly Avenue
It's my grandparents' cottage along the Chesapeake Bay. And it's where I spent most of my summers as a child—piloting the fishing

August 28, 2019
How to Paint Jurassic Park: T. rex Rescue Scene
It's one of my favorite scenes from one of my favorite films:
Having secured her predatory

August 2, 2019
How to Create a Responsive Website Footer
The beginning and the end of your web page are both important elements that serve to frame the main content in between. Most

July 12, 2019
How to Create a Responsive Website Banner
Vision is the strongest of our human senses. Though words may be the most effective tool to communicate information. It is

June 8, 2019
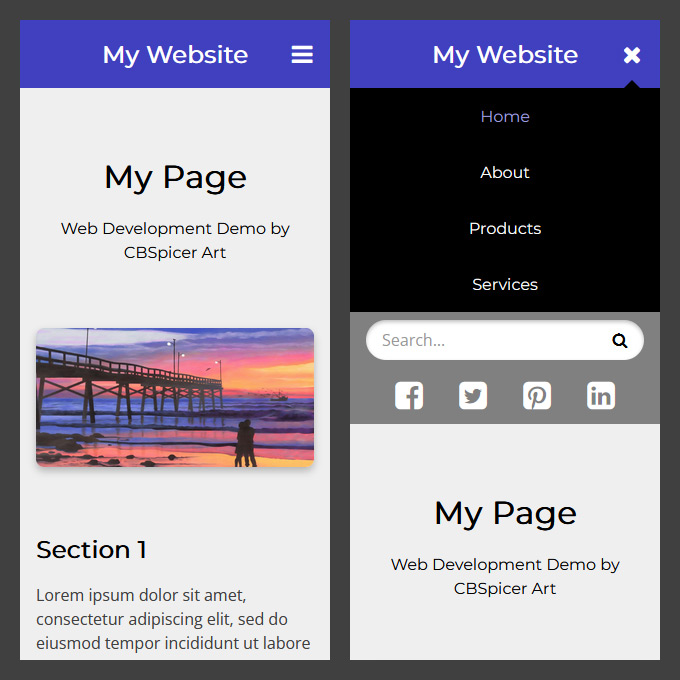
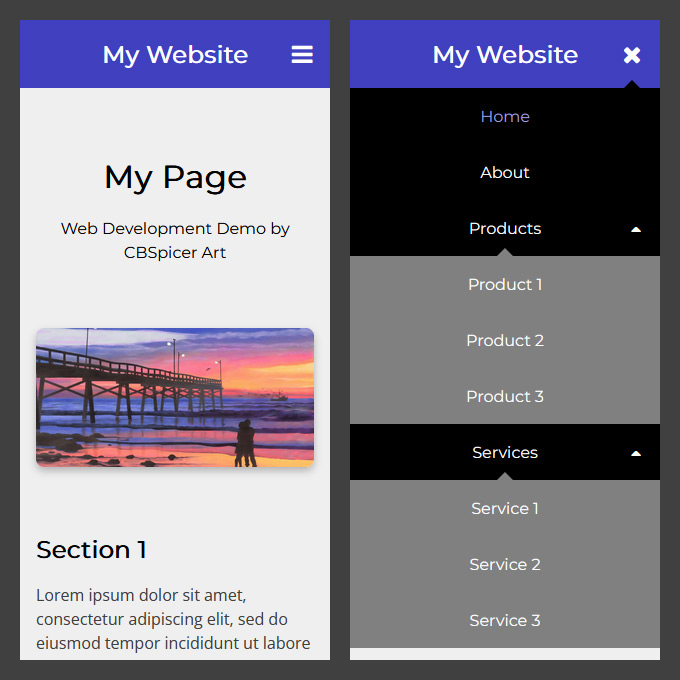
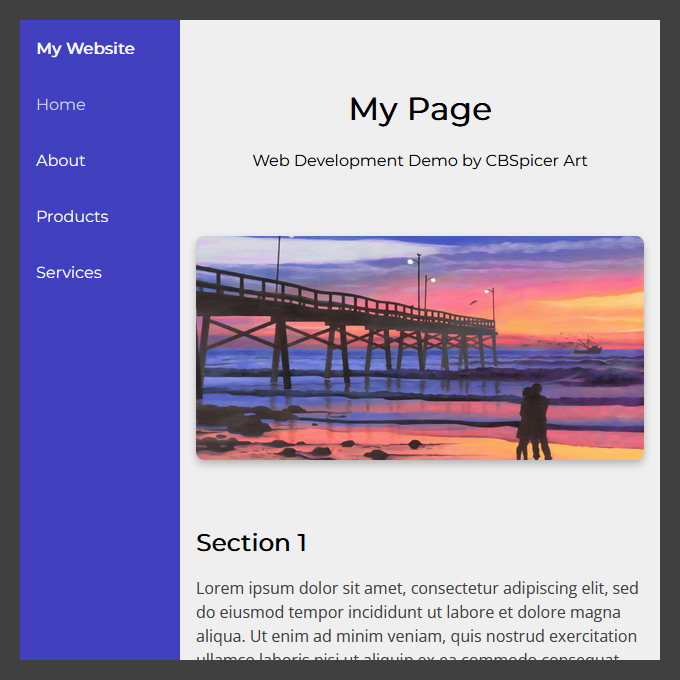
How to Create a Responsive Website Header - Part 5
This article, which is part 5 of a 5-part series of web development tutorials, will guide you through the process of creating a website

May 31, 2019
How to Create a Responsive Website Header - Part 4
This article, which is part 4 of a 5-part series of web development tutorials, will guide you through the process of creating a website

May 4, 2019
How to Create a Responsive Website Header - Part 3
This article, which is part 3 of a 5-part series of web development tutorials, will guide you through the process of creating a website

April 20, 2019
How to Create a Responsive Website Header - Part 2
This article, which is part 2 of a 5-part series of web development tutorials, will guide you through the process of creating a website

March 30, 2019
How to Create a Responsive Website Header - Part 1
Your header is one of the most valuable parts of your website. It occupies the single most important piece of real estate on every page

March 12, 2019
How to Create a Responsive Website Layout
Excellent content is what draws visitors to your website. But excellent page layout is what ensures that your visitors are

March 12, 2019
HTML Document Structure and CSS Naming Convention
In web development, as in all creative projects, it's important to stay organized. To that end, let's take a moment to discuss some